Modifications manuelles du design
Quelques préparatifs
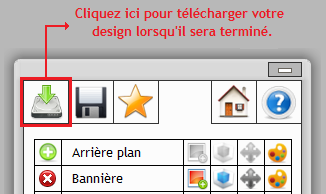
Lorsque vous avez terminé la personnalisation de votre site web, téléchargez-le :
Votre design est à présent sur votre ordinateur mais il va falloir le décompresser pour qu'il soit utilisable.
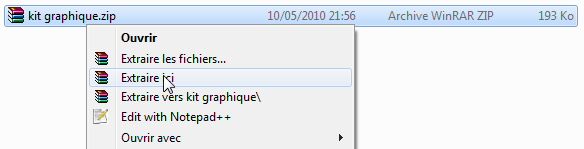
Trouvez le dossier dans lequel vous avez enregistré le design, cliquez sur "kit graphique.zip" avec le bouton droit de votre souris, puis terminez la décompression en cliquant sur "Extraire ici".

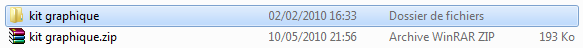
Le dossier "kit graphique" devrait être créé, la décompression est alors terminée.

lorsque vous ouvrez le dossier "kit graphique", vous avez :
- La page "index.html" qui contient le contenu de votre page, comme le texte, les liens etc. Vous pouvez double-cliquer sur "index.html" pour voir votre design.
- Le dossier "design", qui contient toutes les images de votre design, ainsi qu'une feuille de style qui permet de gérer tout ce qui concerne le côté graphique de celui-ci.
Nous vous déconseillons de toucher au dossier "design" si vous ne connaissez pas le CSS.
Pour modifier le contenu, il va falloir un éditeur de texte. Vous pouvez très bien utiliser bloc-note, mais nous vous conseillons de télécharger notepad++ qui est plus adapté pour ce que l'on veut faire.
Modifier le texte
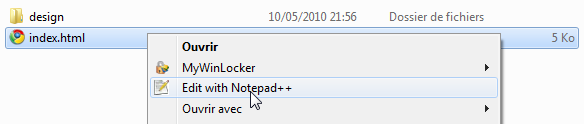
Après avoir téléchargé et installé notepad++, cliquez avec le bouton droit de la souris sur "index.html" et cliquez ensuite sur "Edit with Notepad++".
Notepad++ nous montre alors les lignes de code qui constituent votre page.
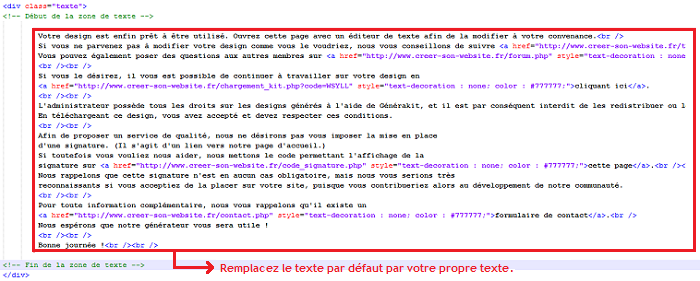
Vous allez devoir trouver la zone de texte située quelque part dans toutes ces lignes, et il vous suffira alors de remplacer le texte par défaut par le texte que vous voulez.
N'oubliez pas de sauvegarder les modifications (Ctrl + S) avant d'ouvrir "index.html" avec votre navigateur ou vous ne verrez aucun changement.

Vous aurez probablement besoin par la suite d'un peu de (X)HTML pour mettre des parties de texte en gras, pour faire des liens, pour insérer des images, etc.
Nous vous conseillons donc si vous n'avez aucune connaissance de ce language de lire notre tutoriel sur le (X)HTML.
Créer une nouvelle page
Pour créer une nouvelle page, copiez simplement "index.html" et collez le juste à côté.Renommez ensuite la nouvelle page en lui donnant un nom explicite.
Vous avez ainsi deux pages qu'il vous est possible de modifier indépendemment l'une de l'autre.
Pour que les utilisateurs puissent passer d'une page à l'autre, il va falloir mettre des liens dans vos menus.
Nous vous expliquons comment faire dans le paragraphe suivant.
Modifier le menu vertical
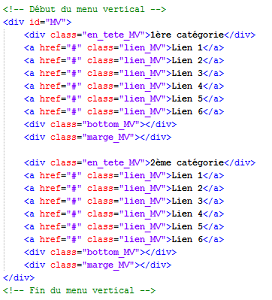
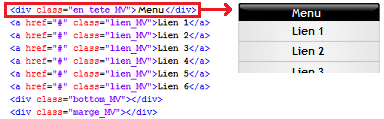
Commencez par trouver, dans toutes les lignes qui constituent votre page, le code qui correspond au menu vertical.
Le code de votre menu vertical ressemble normalement au code ci-dessus mais peut présenter quelques variations suivant si vous avez activé l'en-tête ou le bottom.
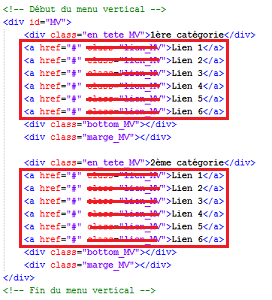
Si vous avez activé l'en tête du menu vertical, vous pouvez voir ces lignes dans votre menu :

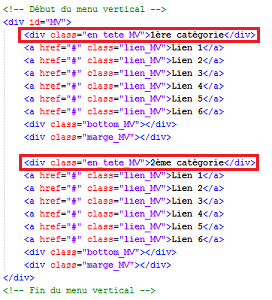
Elles servent juste à indiquer un titre pour votre bloc de liens. Remplacez donc "1ère catégorie" et "2ème catégorie" par vos propres titres.

Votre menu vertical se compose également de liens. Ce qui est rayé en rouge n'en fait pas parti.

Si vous ne savez pas encore comment modifier un lien, lisez la partie du tutoriel sur le (X)HTML concernant les liens.
Les liens du menu vertical se composent, comme tous les autres liens, en deux parties :
- Le texte sur lequel on clique pour changer de page. Dans le menu vertical, il s'agit de "Lien 1", "Lien 2"... Changez à votre convenance, en mettant par exemple "Page d'accueil", "Livre d'or"...
- L'adresse de la page vers laquelle on est redirigé lorsqu'on clique sur le lien. Il vous suffit donc de remplacer les # dans href="#" par l'adresse de la page vers laquelle vous voulez que votre lien redirige.

Modifier le menu horizontal
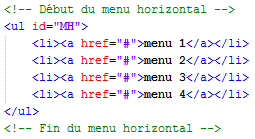
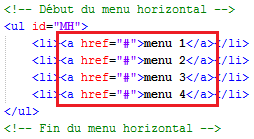
Commencez par trouver, dans toutes les lignes qui constituent votre page, le code qui correspond au menu horizontal.
Dans le menu horizontal, seuls les liens sont modifiables.

Si vous ne savez pas encore comment modifier un lien, lisez la partie du tutoriel sur le (X)HTML concernant les liens.
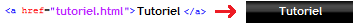
Les liens du menu horizontal se composent, comme tous les autres liens, en deux parties :
- Le texte sur lequel on clique pour changer de page. Dans le menu horizontal, il s'agit de "Lien 1", "Lien 2"... Changez à votre convenance, en mettant par exemple "Page d'accueil", "Livre d'or"...
- L'adresse de la page vers laquelle on est redirigé lorsqu'on clique sur le lien. Il vous suffit donc de remplacer les # dans href="#" par l'adresse de la page vers laquelle vous voulez que votre lien redirige.

Modifier le pied de page
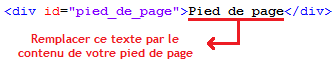
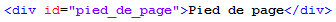
Pour modifier le pied de page de votre design, vous devez trouver la ligne ci-dessous parmi celles qui constituent votre page.
Il vous suffit ensuite de remplacer tout simplement le texte "Pied de page" par un copyright, une liste de partenaires...